Go to the Real-time application and select Designer in the main menu.
 Click "+ Add Widget" and a popup window will open.
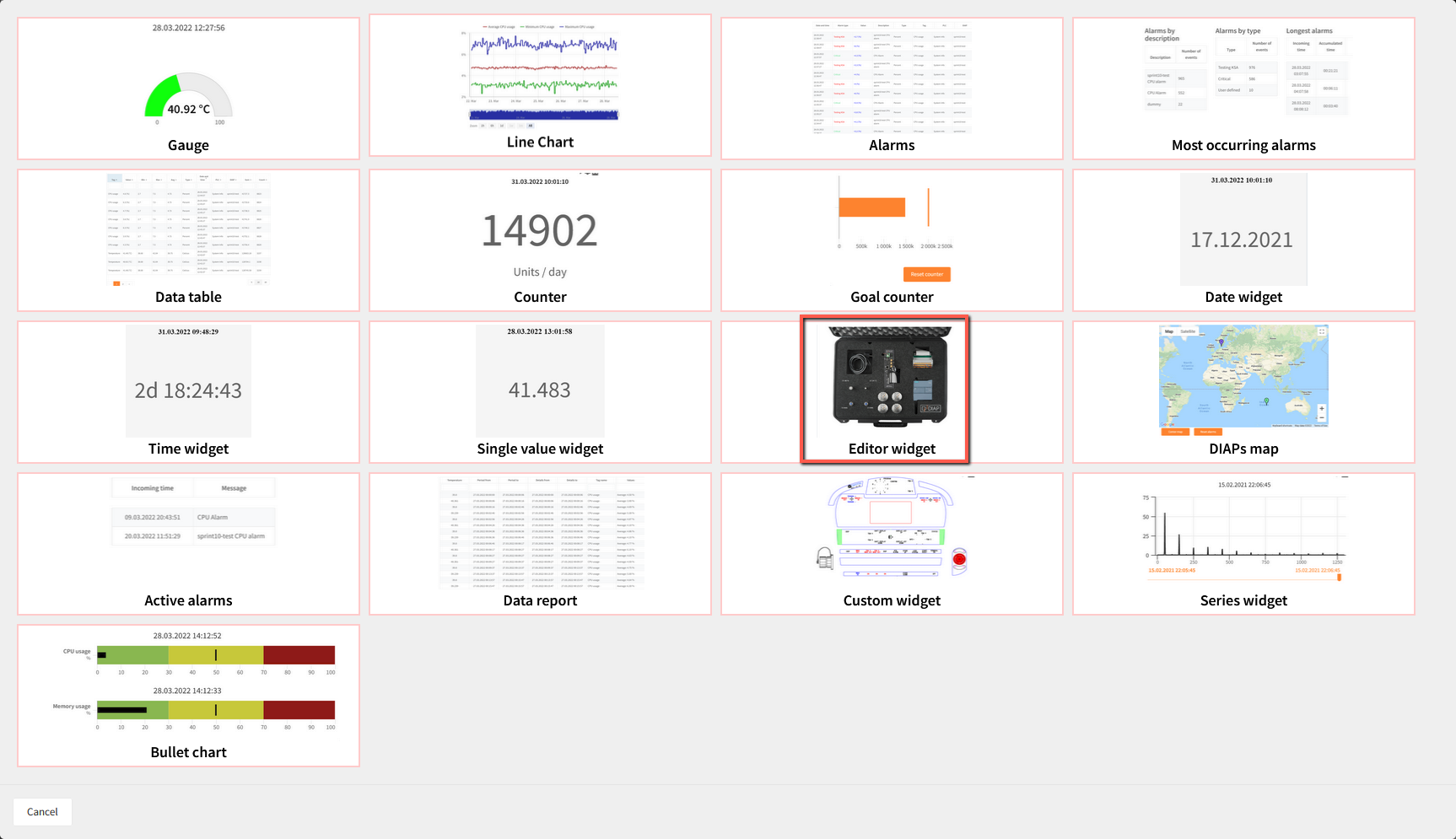
Click "+ Add Widget" and a popup window will open. In the popup window you have to choose "Editor widget"
In the popup window you have to choose "Editor widget"
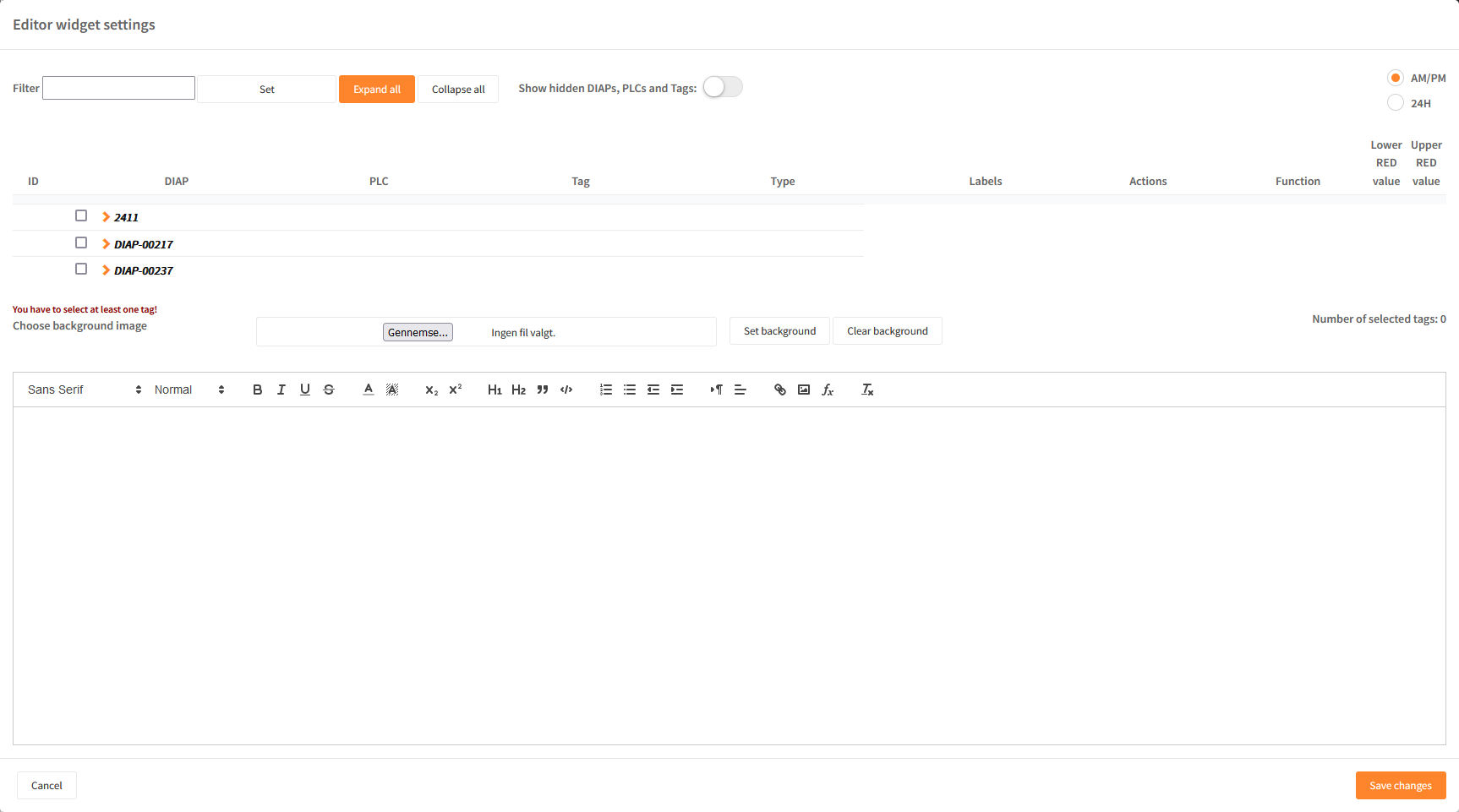
You will now see a pop-up where you need to define the data that you wish the editor widget to display.

Explanation of the fields
-
Data has to be selected to be added to be displayed in the graph. You can display multiple values in the same graph. Data selection can be found in the lower part of the popup window.
Field explanation
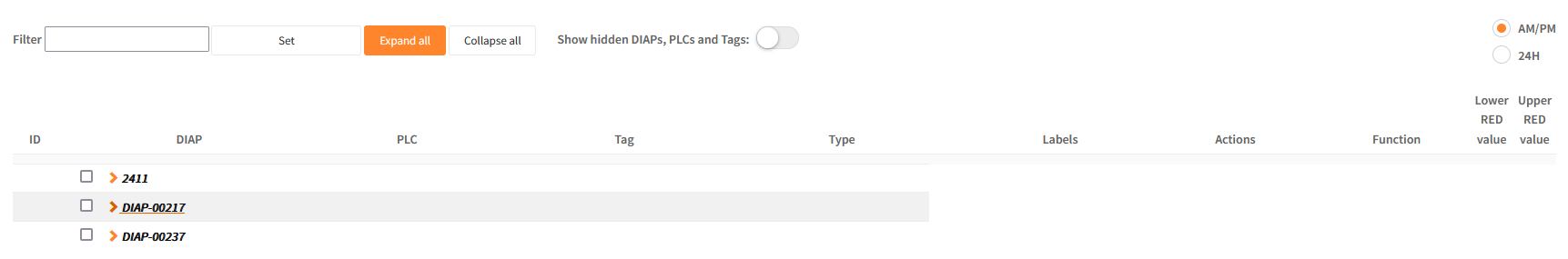
- Selection of data - expand the DIAP and select tag:
- DIAP: Select the DIAP that you wish to show data from.
- PLC: Choose PLC or sensor.
- Tag: Select the tag that you would like to visualize data from.
- Selection of data - expand the DIAP and select tag:
- Choose background image: Can be used to select a background image, which can be used to write text onto.
- Set background: Select the background image in the widget.
- Clear background: Pressing this button will remove the current background image.
- Text field: Information can be input in the text field.
Explanation of adding data to the text field:
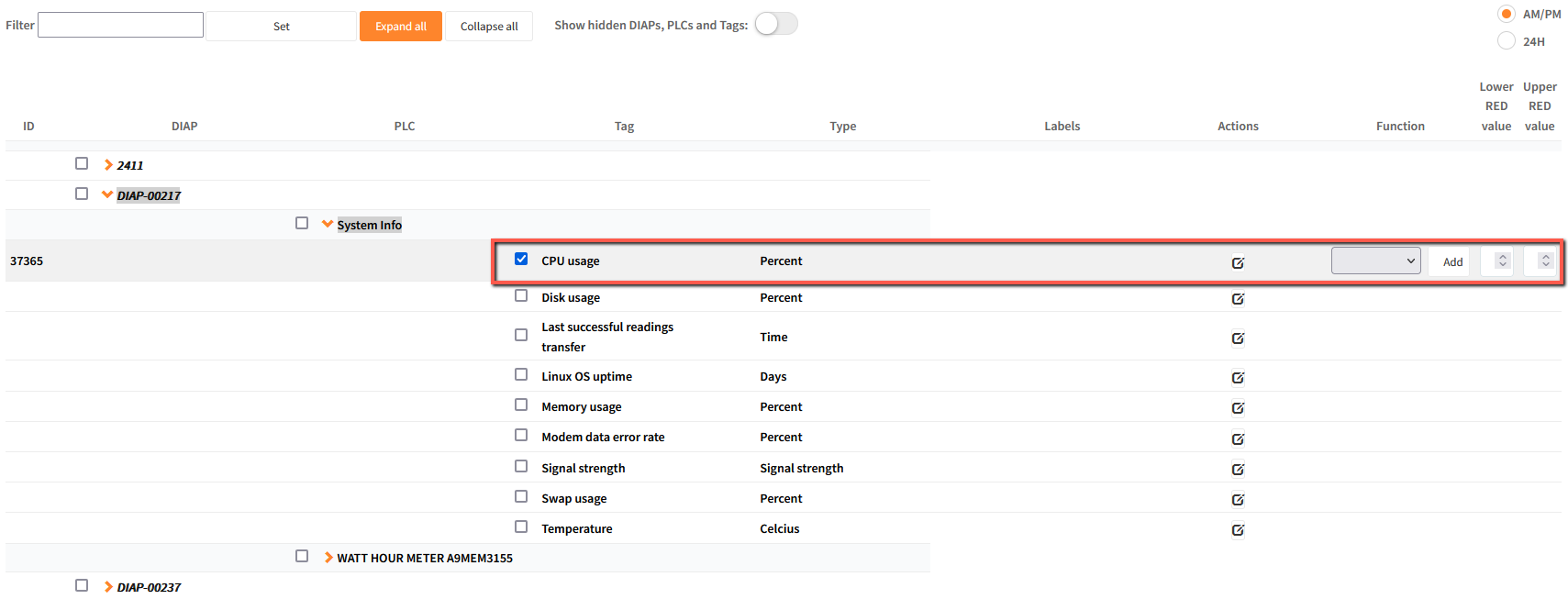
Select the data that you wish to visualize in the below text field. Expand the fields until you find the data point you wish to visualize:

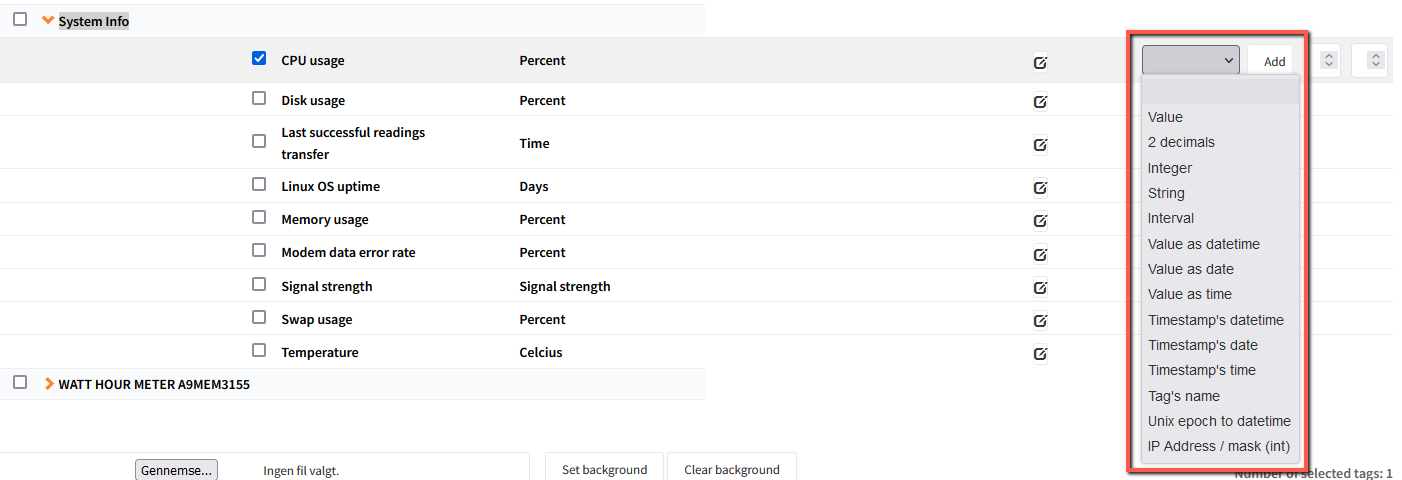
The table will show different columns. The 'Function' has to be used to insert the value into the text field. Select the function you wish to use and press "Add" to use it in the text field.

This process has to be repeated for each data point that you wish to visualize.
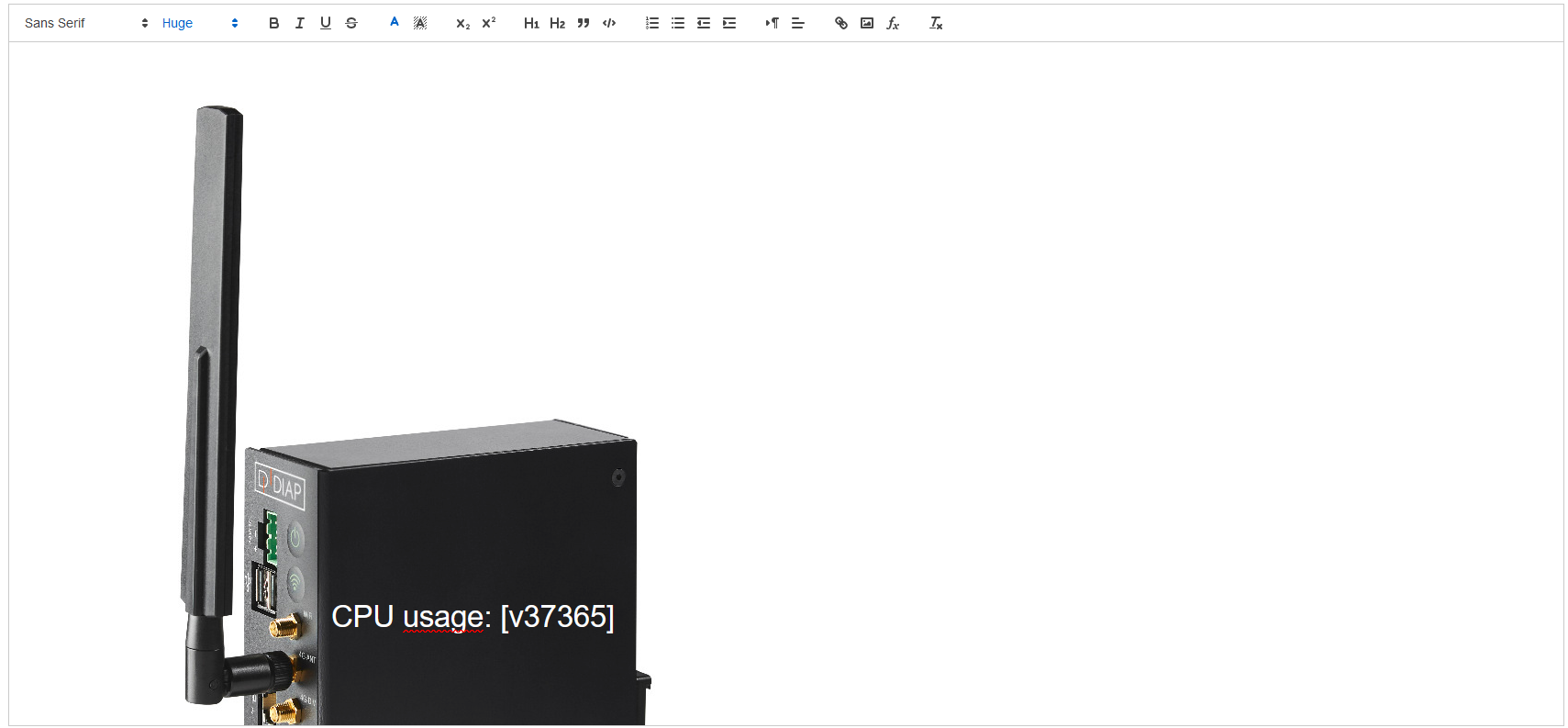
You are able to use 'Enter' and 'Tab' on your keyboard to position the text within the text field.
In the shown example below: A DIAP has been set as background, the text has been set to size 'Huge' and white font color.

Thereafter you can use the 'function' to fill in the values which you wish to see.
Find the correct function and press 'Add'.
When finished editing the widget. Press 'Save changes' and the widget will show.
Additional information
The 'cogwheel' in the top of the widget will enable to ability to edit the widget.

Which will open the same window as previously.
